容器的居中显示在网页设计中是很常见的,居中显示可以获得视觉的焦点,是内容更加突出,下面就简单的说明一下如何在HTML中通过样式的控制来实现




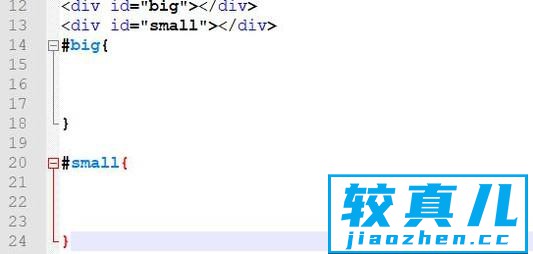
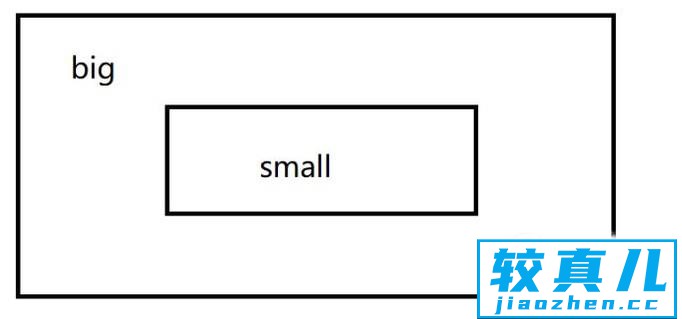
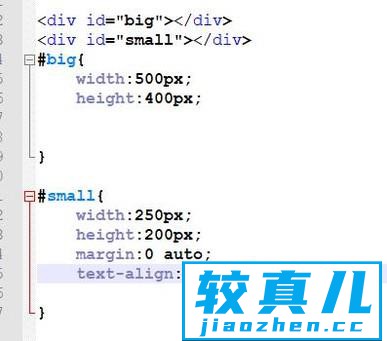
- 01最常见的一种,代码示例如下图,首先,取big一半像素大小赋给small层,通过margin: 0 auto; text-align: center来实现

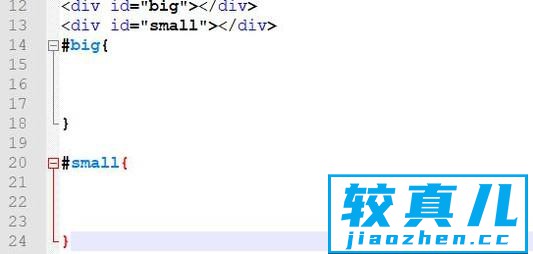
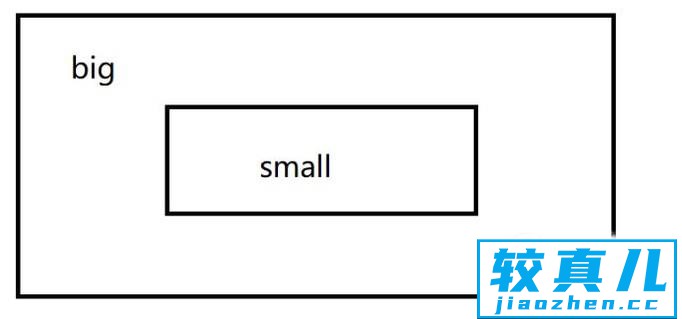
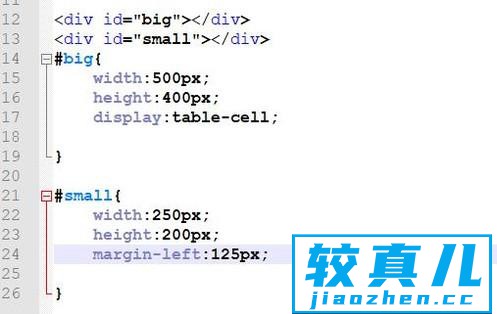
- 02第二种方法,代码示例如下图,将big层的display设置为table-cell,然后small层的margin-left取(500-250)/2,也就是125即可

- 03第三种方法,代码示例如下图,将big层的position设置为absolute,然后small层的margin-left取(500-250)/2,也就是125即可

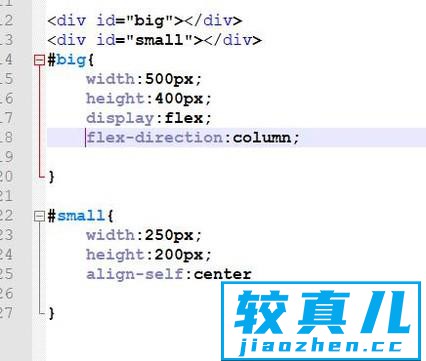
- 04第四种方法,通过display:flex实现,代码示例如下图,big层display:flex;flex-direction:column;而small层align-self:center

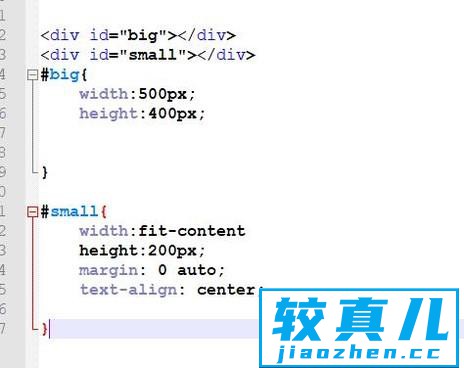
- 05第五种方法,在small层的宽度没有的时候,可以通过width:fit-content这个设置来完成,代码示例如下

- 06第六种方法,通过display:inline-block来实现,将这个设置赋给big层即可,代码示例如下图

- 07第七种方法,设置big层position:relative,相对情况下,使small层左浮动,代码示例如下

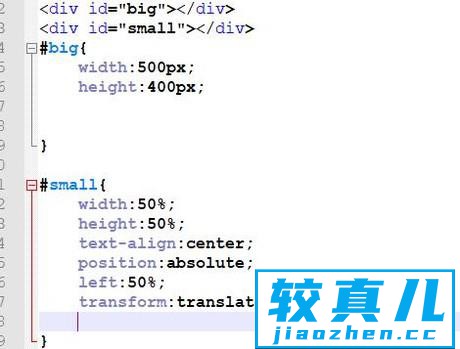
- 08第八种方法,transform属性,代码示例如下

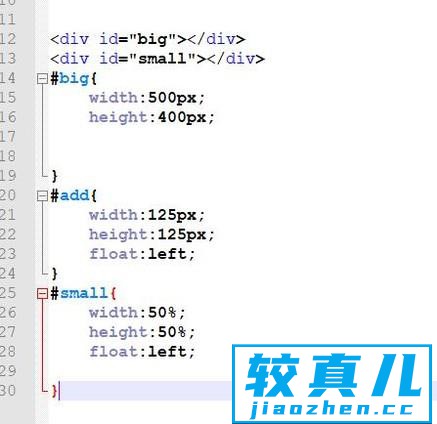
- 09第九种方法,借助第三方样式,比如增加一个add节点,水平浮动向左,使small层随之浮动,代码示例如下

每种方法都适应不同的运行环境,实际操作时需要考虑不同浏览器的解析时的兼容性
