工具/材料
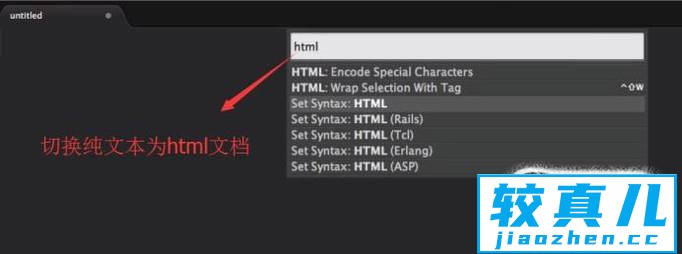
Sublime Text- 01首先我们新建一个空白的文档,然后打开命令模式,输入html,将纯文本文档切换为html文档,如下图所示

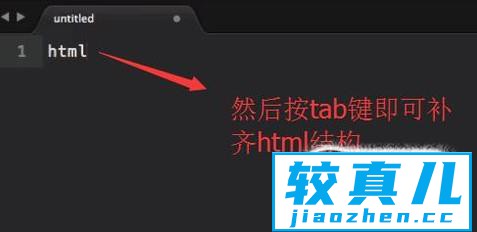
- 02然后在html文档中我们输入html并按下tab键,你会发现工具自动补全了html结构

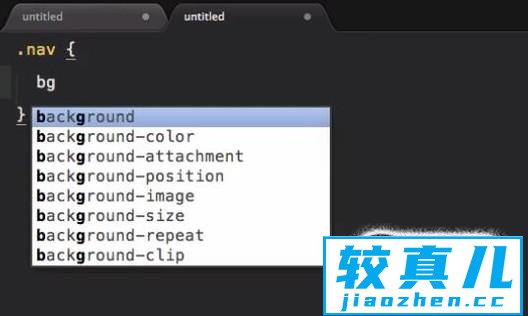
- 03接下来在看看CSS中系统自动补全的一些功能,如下图所示,我们输入bg,工具就会自动弹出相关的内容

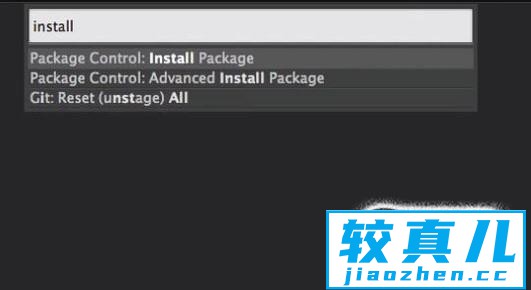
- 04以上都是系统默认自带的补全功能,下面要介绍的是插件补全的方式,首先打开命令行模式,输入install,进入插件安装模式,如下图所示

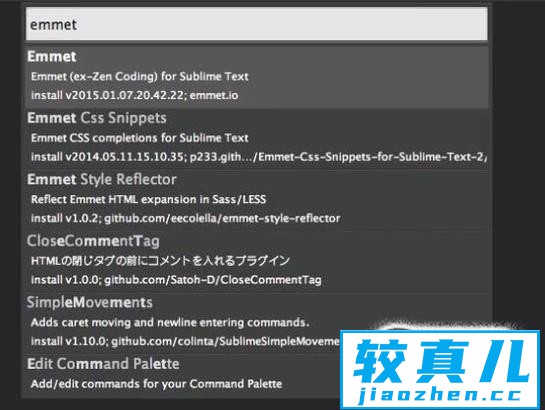
- 05在输入框中输入emmet,然后选择第一个,工具会自动的安装上

- 06安装好以后我们再回到CSS文件中,这个时候我们输入p20并按下tab键,你会发现生成了padding:20px

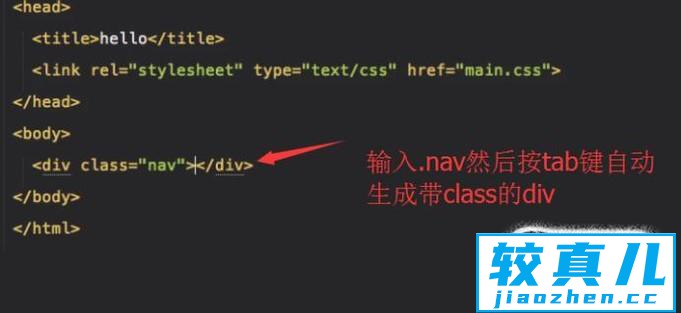
- 07在HTML中我们输入.nav并按下tab键,你会发现生成了一个带class的div结构,如下图所示

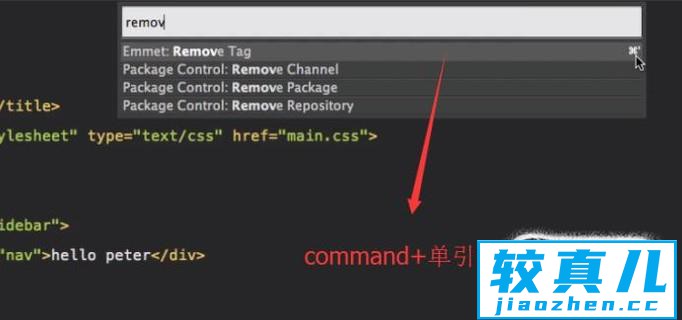
- 08最后,如果想移除某个标签,也可以运用command和单引号的组合键进行,如下图所示