工具/材料
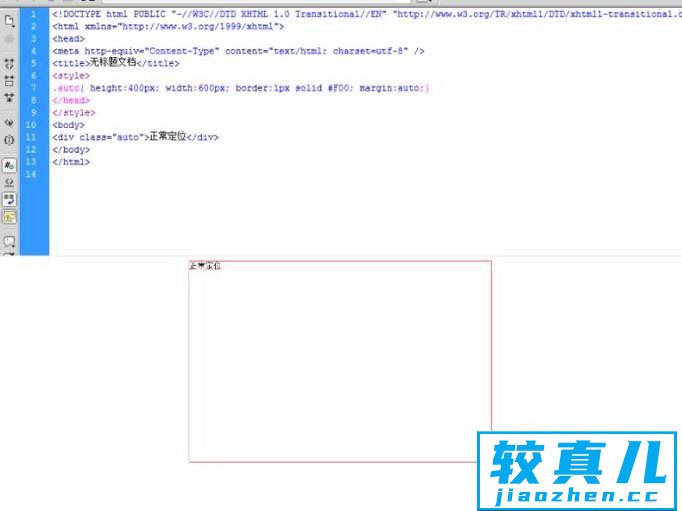
Adobe Dreamweaver CS5- 01相对定位(relative)是非常容易掌握的概念,通俗一点就是正常的块级定位,只不过块级的位置是通过top、left、right、bottom属性来进行规定。不过,原来所占用的空间并没有消失。首先先来正常的定位,如下图。

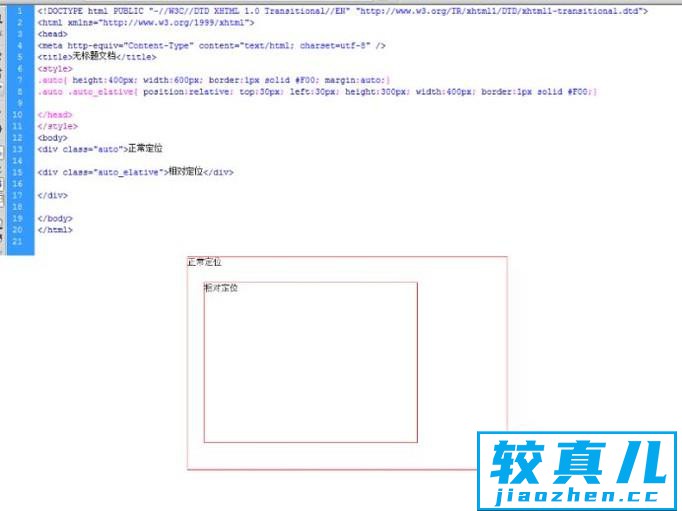
- 02然后在正常定位的里面,利用position:relative来相对定位,relative属性值的父元素就是上图块元素,如下图。

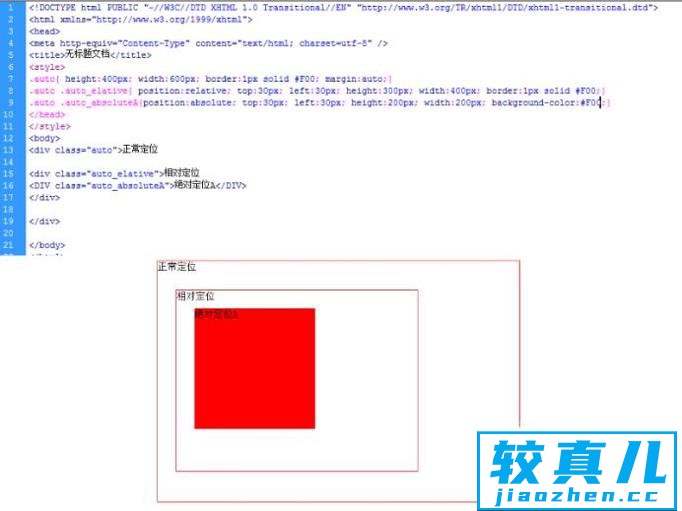
- 03绝对定位(absolute)第一个特征就是会从文档流中脱离,不占据任何空间。它的定位属性也是跟相对定位一样,通过top、left、right、bottom来进行规定,如下图。

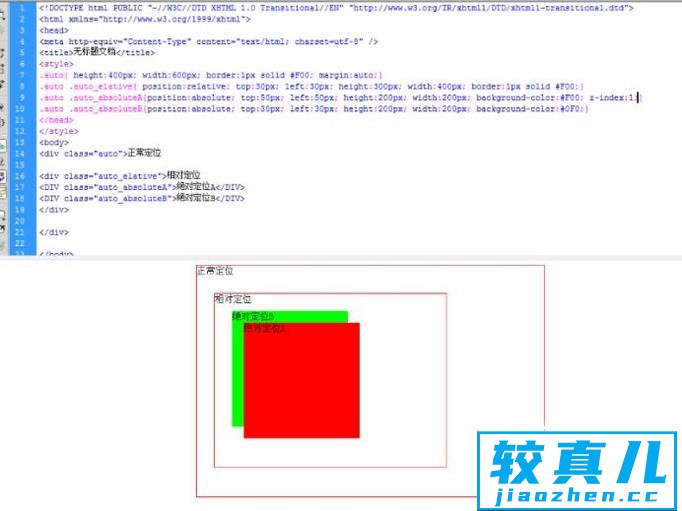
- 04一个父元素里面包含多几个绝对定位,如果绝对定位元素重叠在一起,如下图,A和B重叠在一起了,需要A在前面B在后面,我们只需要在A里面添加z-index来控制。
,我们可以利用z-index来控制哪个在前,哪个在后,如下图。

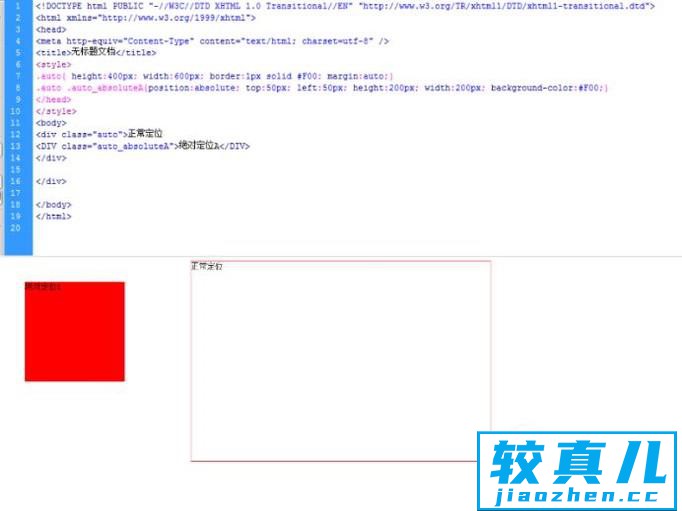
- 05但是一定要切忌,如若属性值为absolute,那么一定要配合relative为父元素的块来使用。如果没有配合,如下图。会直接以body为父元素。

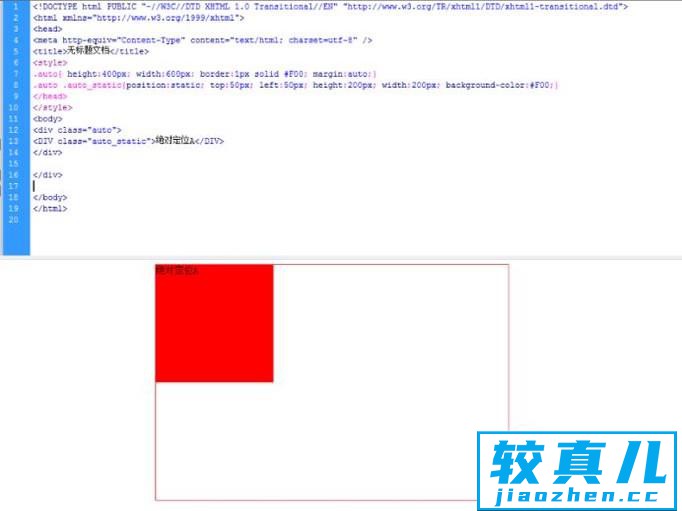
- 06静态定位(static)一般不使用,它的属性值定义为没有定位,元素出现在正常的流中。忽略top, bottom, left, right,如下图。

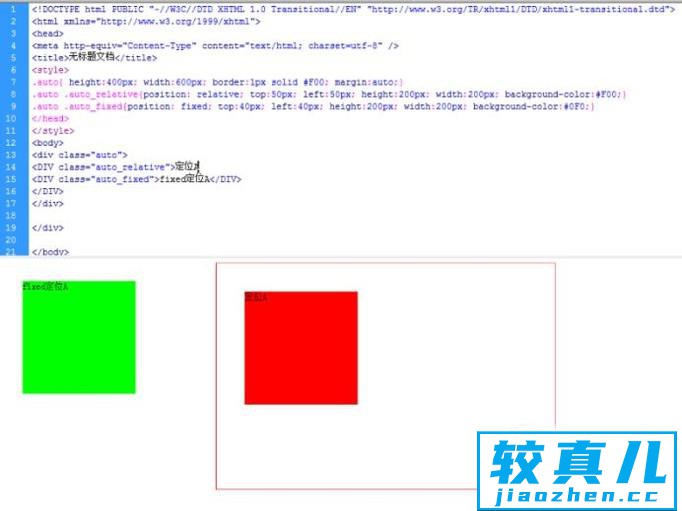
- 07固定定位(fixed)属性值的定义为浏览器窗口进行定位。通俗一点就是父元素为body,通过top, bottom, left, right来控制位置。如下图定位在relative里面,然而并没有效果。